Getting Started
Here we have a div, with the id basicExample, that has a list of links that point to
some images (original size images); inside of each link there is a thumbnail. Calling Justified
Gallery, the thumbnails are resized in order to fill all the spaces (i.e. justification).
<div id="basicExample">
<a href="path/to/image1.jpg">
<img alt="caption for image 1" src="ppath/to/image1_thumbnail.jpg"/>
</a>
<a href="path/to/image2.jpg">
<img alt="caption for image 2" src="path/to/image2_thumbnail.jpg"/>
</a>
...
</div>$("#basicExample").justifiedGallery();Important Configurations
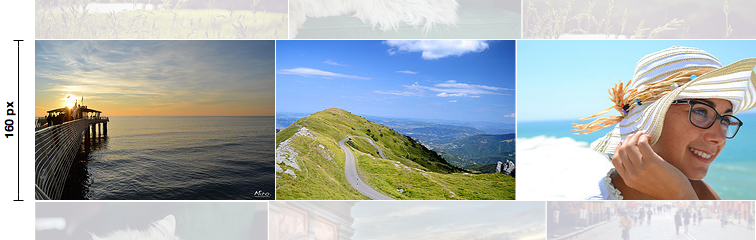
An important configuration of the plugin is the rowHeight. Consider that you
have set an height of 160px; the algorithm tries to build rows with that height:

However, the justification may resize the images, and, as a consequence, the row height may be a little bit
different than 160px. This means that the row height is intended as your preferred height (i.e. a lower bound).
You can always use the maxRowHeight
option to limit the height of the rows; but remember that this option will crop the images if the images
needed to be bigger to be justified.
This algorithm builds each row until it reaches the last. But, this last row may not have enough images to fill
the entire width. In this case you can decide (with the lastRow option) to leave a blank
space, to justify the images, or to hide the last row if there is too much blank space.
The following is an example where we use smaller images (rowHeight : 70). Furthermore, we
don't justify the last row (lastRow :
'nojustify'), and we are using a margin of 5px (margins : 5px).
<div id="basicExample2" class="justified-gallery">
<a href="path/to/image1.jpg">
<img alt="caption for image 1" src="path/to/image1_thumbnail.jpg"/>
</a>
<a href="path/to/image2.jpg" title="Just in a dream Place">
<img alt="caption for image 2" src="path/to/image2_thumbnail.jpg"/>
</a>
...
</div>
$('#basicExample2').justifiedGallery({
rowHeight : 70,
lastRow : 'nojustify',
margins : 3
});
If in the server-side you have different sizes of the same images (e.g. a thumbnail for small devices, a bigger
thumbnail for retina displays, etc.),
the plugin can be set to automatically load the best available thumbnails: bigger or smaller thumbnails are
loaded to always have an high quality of
the images.
To do that you simply have to change the setting sizeRangeSuffixes. For example,
to agree with the Flickr's suffixes, you have to
set
this setting in the following way:
sizeRangeSuffixes: {
100 : '_t', // used with images which are less than 100px on the longest side
240 : '_m', // used with images which are between 100px and 240px on the longest side
320 : '_n', // ...
500 : '',
640 : '_z',
1024 : '_b' // used which images that are more than 640px on the longest side
}path/to/image1_t.jpg, the plugin could load the
thumbnail path/to/image1_b.jpg.
By default, the plugin is configured to only use the thumbnail provided in the HTML.
This means that, by default, Justified Gallery has:
sizeRangeSuffixes: { }
Explore all the options available for Justified Gallery






















